
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=EUC-KR">
<script type="text/javascript" src="js/httpRequest.js"></script>
<script type="text/javascript">
var xmlDoc = null;
var xslDoc = null;
function test(){
// 서버가 알고 있는 XML문서를 가져오기
var book = document.getElementById("find").value;
if(book != ""){
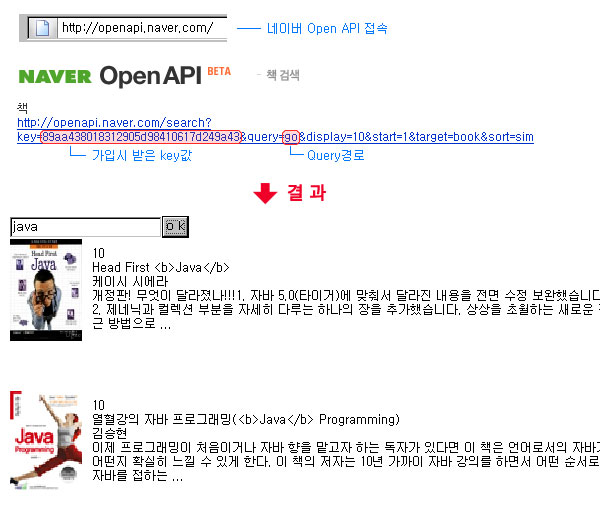
var url = "http://openapi.naver.com/search";
var param = "key=89aa438018312905d98410617d249a43&query="
+book+"&display=10&start=1&target=book&sort=sim";
}
sendProcess(url, param, view, "GET");
}
function view(){ // 서버로 부터 응답이 도착하는 곳!!
if(xhr.readyState == 4){
if(xhr.status == 200){
xmlDoc = xhr.responseXML;
sendProcess("bbs.xsl", null, loadXSL, "GET"); // 서버가 가지고 있는 XSL문서 가져오기
}
}
}
function loadXSL(){
if(xhr.readyState == 4){
if(xhr.status == 200){
xslDoc = xhr.responseXML; // 지금까지 XML문서와 XSL문서를 인식하였다.
// 그럼 이제 변환 작업(Transform)을 하면 된다.
transformer();
}
}
}
function transformer(){
if(xmlDoc == null || xslDoc == null){
alert("에러");
return;
}
var list = document.getElementById("list"); //표현할 div
// 사용자의 브라우저를 구별
if(window.ActiveXObject) // MS
list.innerHTML = xmlDoc.transformNode(xslDoc);
else{
var xslt = new XSLTProcessor();
xslt.importStylesheet(xslDoc); // 변환하고자 하는 서식문자 인식!
var res = xslt.transformToFragment(xmlDoc, document);
list.appendChild(res);
}
}
</script>
<style type="text/css">
input, textarea{border:1 solid #ababab}
td {font-size:9pt}
</style>
<title>Insert title here</title>
</head>
<body>
<input id="find"><input type="button" value="o k" onclick="test()">
<div id="list"></div>
</body>
</html>

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
<body>
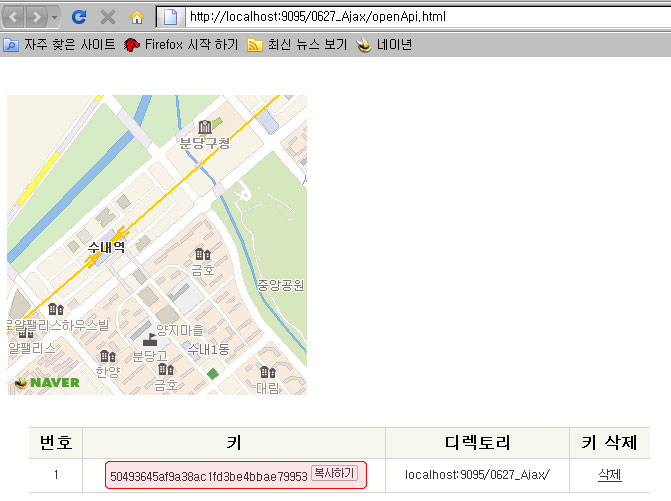
<SCRIPT LANGUAGE="JavaScript" src="http://maps.naver.com/js/naverMap.naver?key=50493645af9a38ac1fd3be4bbae79953"></SCRIPT>
<div id='mapContainer' style='width:300px;height:300px'></div>
<SCRIPT LANGUAGE="JavaScript">
//<!--
// 새로운 네이버 지도 객체를 생성하여, 컨테이너 상에 지도를 표시합니다.
var mapObj = new NMap(document.getElementById('mapContainer'),300,300);
// 지도 객체의 중심점과 축척 레벨을 설정합니다.
mapObj.setCenterAndZoom(new NPoint(321198,529730),3);
//-->
</SCRIPT>
</body>
</html>
'Programing > Ajax' 카테고리의 다른 글
| AJAX - JSON이용 (1) | 2008.07.29 |
|---|---|
| Ajax - DWR (0) | 2008.07.29 |
| Ajax - suggest (0) | 2008.07.29 |
| Ajax - DB 값 빼오기 (0) | 2008.07.29 |
| Ajax - innerHTML (0) | 2008.07.29 |